
There was a time when we used to rely on Adobe Photoshop for every design-related requirement. Now we have dedicated apps and software for each use case. For UI/UX design, the market is flooded with options such as Sketch, Figma, InVision, and Adobe XD. Among them, if you are invested in an Adobe ecosystem, then Adobe XD becomes a natural choice for you. Using XD plugins, you can take the experience to the next level.

Plugins play a vital role in any UI/UX software. They are similar to how you use extensions for a browser. A host of high profile companies like Dribbble, Airtable, and Stark brought their tools and services directly into XD as soon as the open platform was announced. Let’s explore some of the best plugins for Adobe XD.
Note: In the Adobe XD app, you will find the Plugin store. Simply search for the plugin name in the search bar and install it on the device.
1. Trello
With work from home becoming a new norm these days, many companies rely on project management solutions such as Trello, Asana, and Jira to get work done. If your team of designers use Trello to manage UI/UX tasks, then Trello is the must-have plugin for your team.

With the Trello plugin, designers can effortlessly send their XD assets to Trello, allowing them to share artboards with the team without having to leave Adobe XD.
2. Photosplash 2
Once in a while, you come across a point where you want to use a royalty-free image in a UI mockup. The normal routine includes searching for an image on the web, downloading it to the computer, and import it to the XD software. Instead, you can just opt for the Photosplash 2 plugin and add images straight to the XD program.

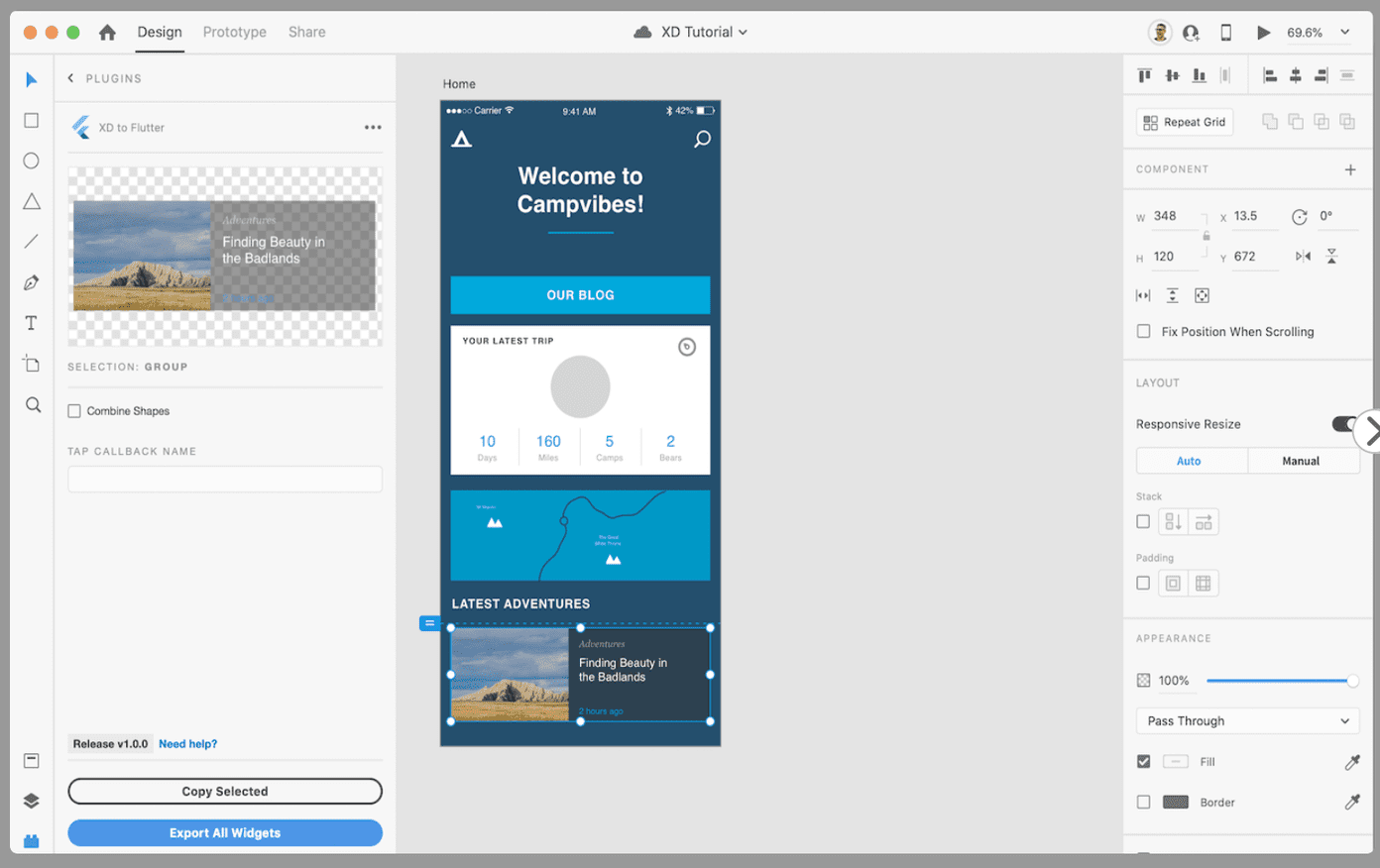
3. XD to Flutter
Google’s Flutter language is getting popular among developers these days. With a single line of code, you can create apps for both iOS and Android. The company recently added support for web apps as well.
With XD to Flutter plugin, you can generate code for building apps with Flutter based on your designs in Adobe XD. The plugin generates code for any selected element in XD, either for the individual objects on the canvas or for entire artboards.

As you make changes in XD, you can simply run the plugin again and update the generated code.
4. UnDraw
A mockup is unfinished without using any illustration. Instead of searching them for hours on the web, you can simply use the UnDraw plugin that has a huge illustration collection. The plugin houses a constantly-updated collection of .svg illustrations, which are fully customizable and that you can use for free and without attribution, even in commercial projects.

We use it in every design project, and we highly recommend you give it a try.
5. UI Faces
Every designer needs those profile pictures to use in UI/UX designs. UI Faces Plugin for XD aggregates thousands of avatars which you can filter to create your perfect personas. The avatars are filtered from various sources. You can select them by age, gender, emotion, etc.

6. Angle
After completing the design project, you might want to showcase that to your client on a device mockup. Using the Angel mockup plugin, you can create beautiful mockups to make a solid first impression.
GT team loves using mockups and amazing dribbble shots. The angle is one of the most popular and incredible plugins that every mockup lover has to try.
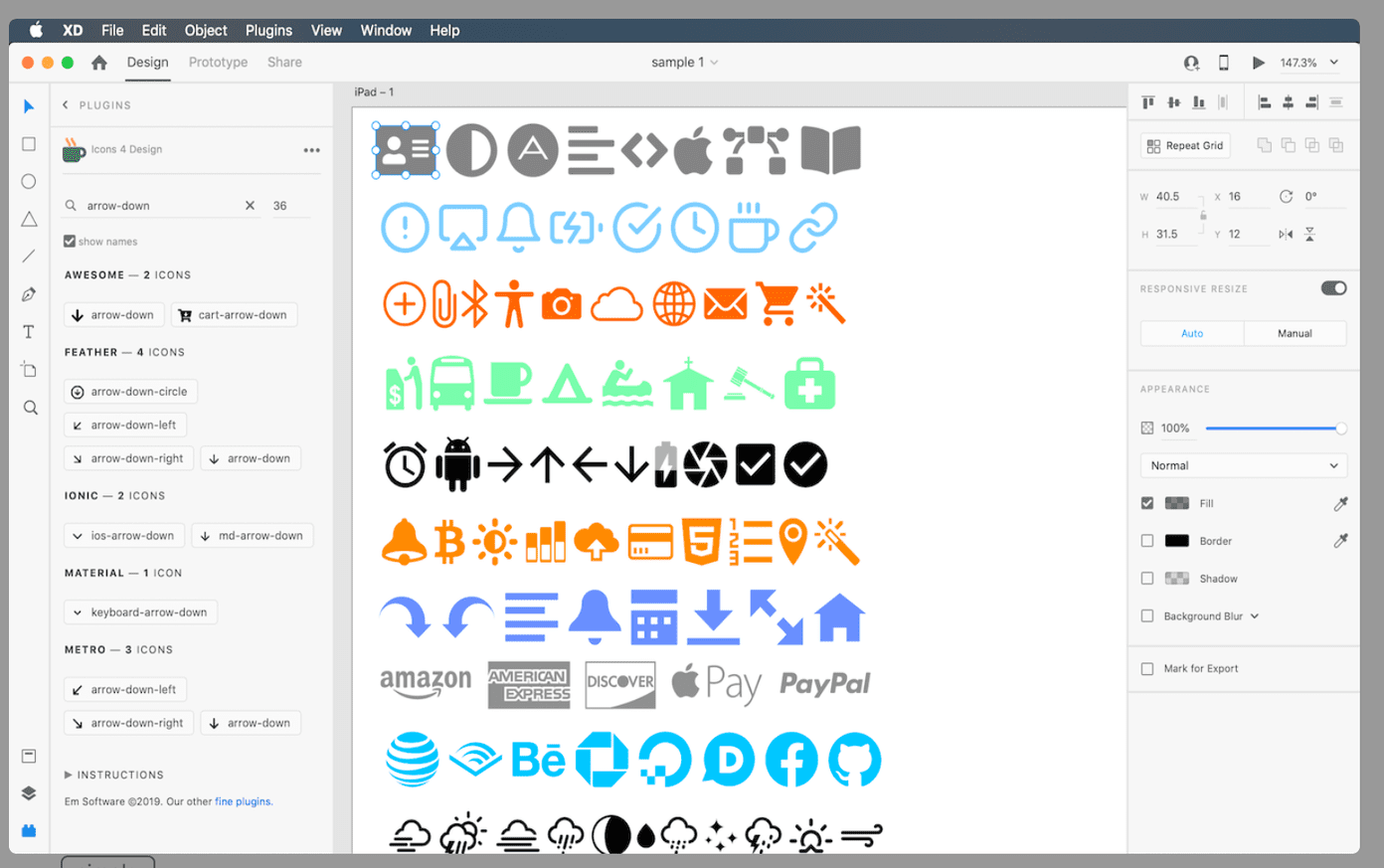
7. Icons 4 Designs
This one needs no introduction. Every designer needs those colorful, minimalistic icons to implement in the design. Icons 4 allows you to search icon by name, and place those icons in the result list with a click, resulting in a vector-based, fully-editable icon.

The collection includes a dozen popular icon collections in a range of styles. Go ahead, give it a try. We are sure you won’t be disappointed.
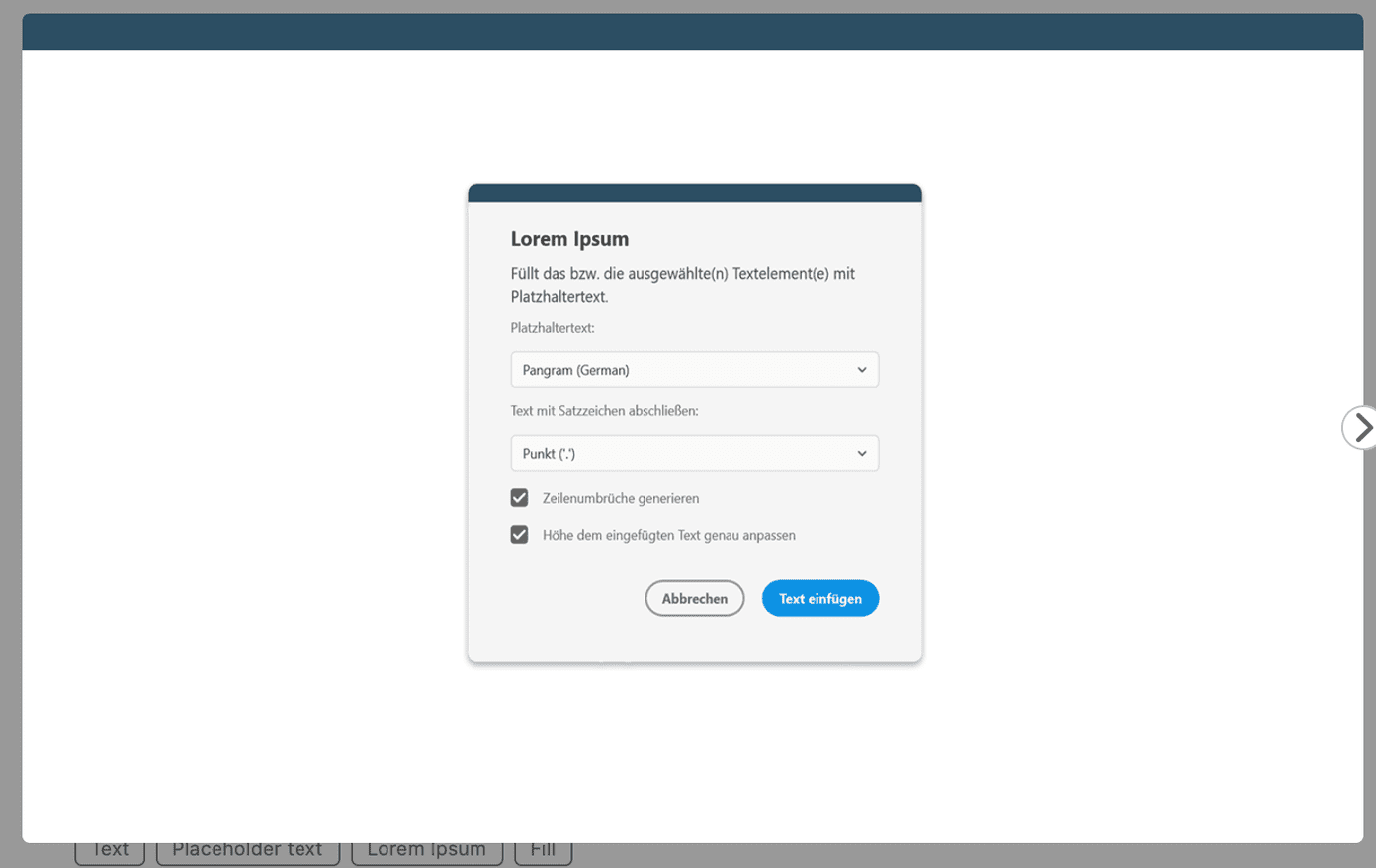
8. Lorem Ipsum
This is another important plugin for every designer. During a project, you may require to use those fake text. Lorem Ipsum is an industry-standard way to showcase the text in a UI mockup. There are dedicated websites out there that allow you to copy the text based on your requirements.

Using the Lorem Ipsum plugin, you can simply get those text without leaving Adobe XD program.
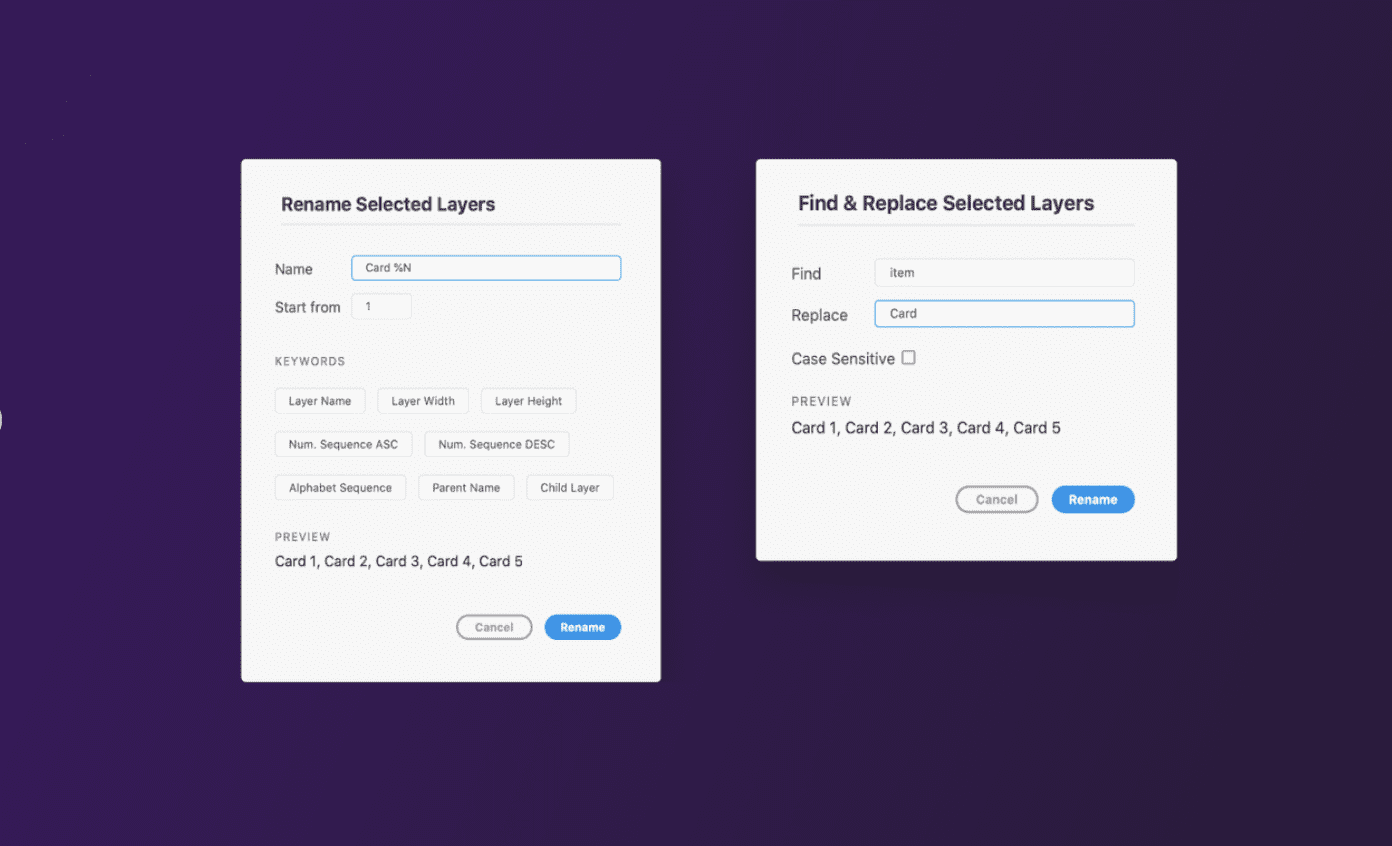
9. Rename It
We’ve all spent more time than we’d care to admit organizing and renaming layers and artboards. Rename It lets you rename all layers sequentially in ascending or descending order as well as change the case of the layer name in less time than renaming just a few layers. It even allows for finding and replacing words or characters with simple keyboard shortcuts.

10. Bookmark
If you work with lots of design and artboards and sometimes feel difficulty finding the particular artboard, try out the Bookmark plugin. This plugin allows you to bookmark a particular artboard, and whenever you run and click that particular bookmark, your screen focus will go to that particular artboard.
11. ColorSpark
We have seen many UI designers struggling with color choices and combinations throughout the project. There are dedicated tools out there on the web that help you make a better decision. But ColorSpark for Adobe XD beats each one with a built-in color generator for random colors and gradients.

It helps designers discover unique color palettes and spark creativity.
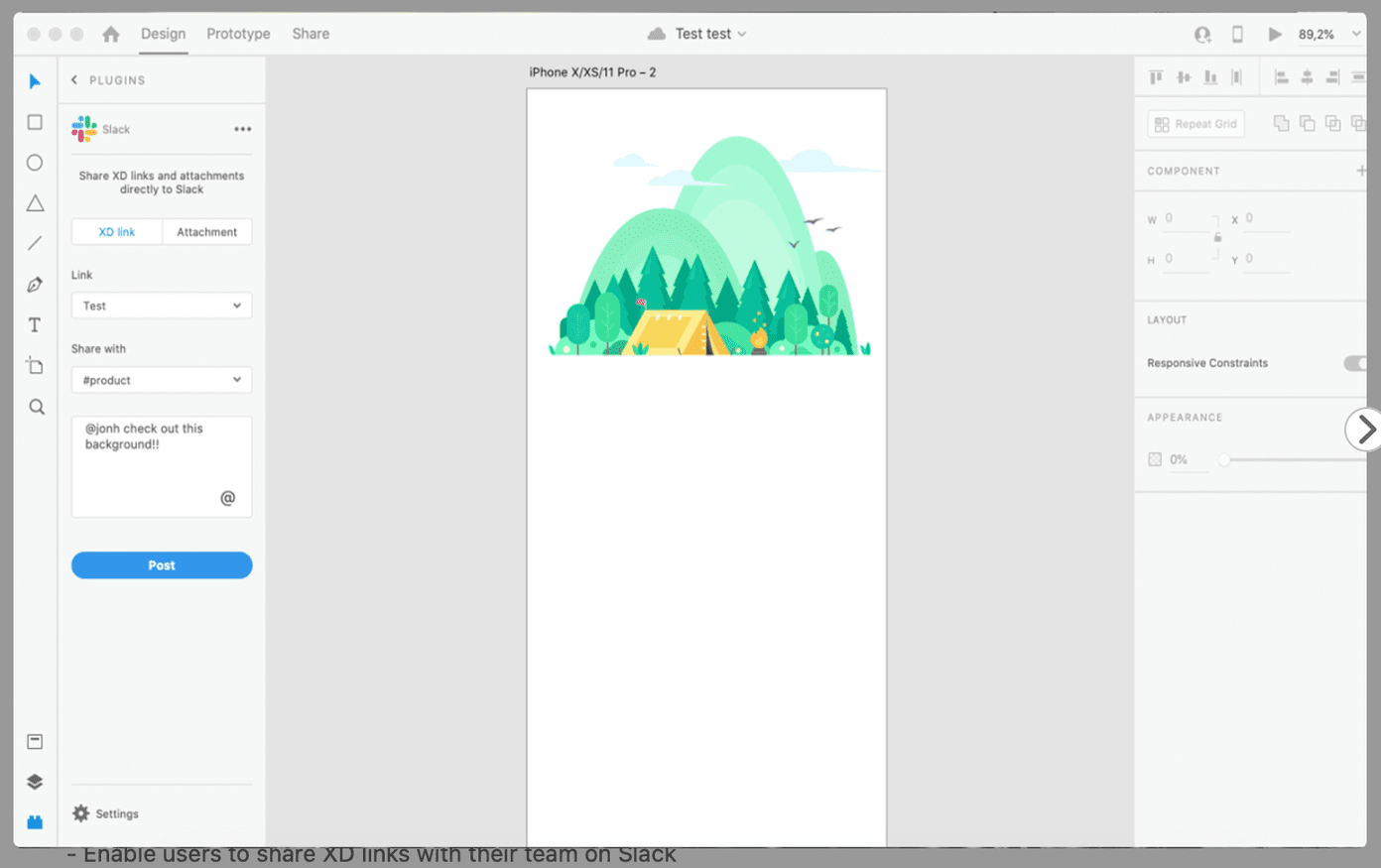
12. Slack
Combine creative work and teamwork with Slack. Designers can easily share and preview files from applications, including Adobe XD, receive feedback and stay up-to-date on actions taken on their assets.

With its searchable history, organized conversation, and app integration, the Slack plugin is the perfect way to collaborate and get clear and efficient input on your design from start to finish.
Create Amazing UI Designs
Adobe XD is perfect solutions if you’re invested in the Adobe ecosystem. And unlike Sketch, it’s available on both Windows and Mac and doesn’t cost anything to try out a couple of projects. Go through the plugin list above and fire up your design skills with Adobe XD.
Next up: Looking to export Adobe XD design to an HTML code? Read the post below to learn how to achieve that.



